Shonen Jump Redesign
Mobile UI Design
Shonen Jump is a mobile application that brings Japanese comics (known as manga) translated into English to fans. The app focuses on allowing accessibility to the shonen type genre (aimed at young boys in their teen years) and gives those who want to keep up-to-date on old and new manga the opportunity to read newly released translated chapters the same day they come out in Japan.
My aim was to slightly redesign and update the functionality of the mobile ui. I tasked myself to provide users with an easy ability to save manga found while browsing into a Favorites list for later viewing. Additionally, allow users to filter by as many genres as they like that incorporates the logic of inclusive rather than exclusive constraints. This means that the filter will show results for any and all manga that are tagged with the genre(s) selected.

Design process
Understand & Define
Sketch & Decide
Prototype and Validate
Overview
Understand & Define
Starting off the design process, extensive research was done on the industry to evaluate it's competitors as well as analyzing what data could be found on the average user for this kind of application. After pulling together insights, I created a user persona to ensure I would continue developing my concepts while keeping the user in mind.
Sketch & Decide
Coupled with referencing the original app's design, I sketched low-fidelity wireframes of different ideas for this filtering and favoriting system. From this I chose the final versions of these and put together a user flow, so as to give myself a clear direction when creating the prototype.
Prototype & Validate
This then segued into a constant loop of creating the mockup, presenting it to my peers, and revising it based on feedback. After multiple iterations of this, the prototype was finalized.

1. Understand & Define
The first thing I did was conduct a competitive analysis on Shonen Jump's biggest competitors, and this further validated my decision to add these filtering and favoriting features, as only one of them allowed favoriting of manga while none of them provided any kind of filtering. Through further research on the demographics, I came to understand that the app was mainly targeting English-speakers who were 25 years of age and older.
With these insights, I created the persona, Oliver, to reflect the average user. This is to ensure that I can continue making design decisions with the right user in mind.
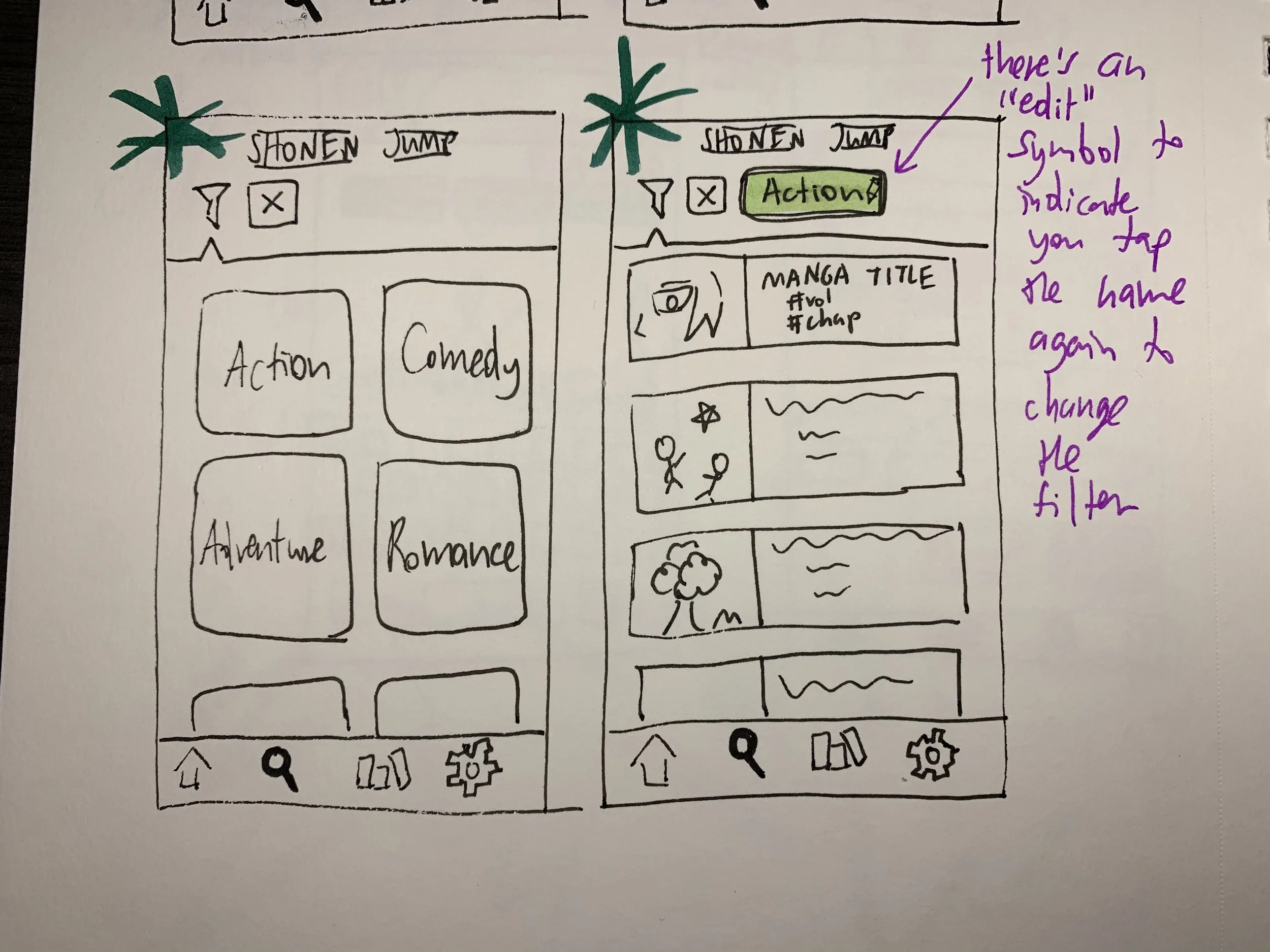
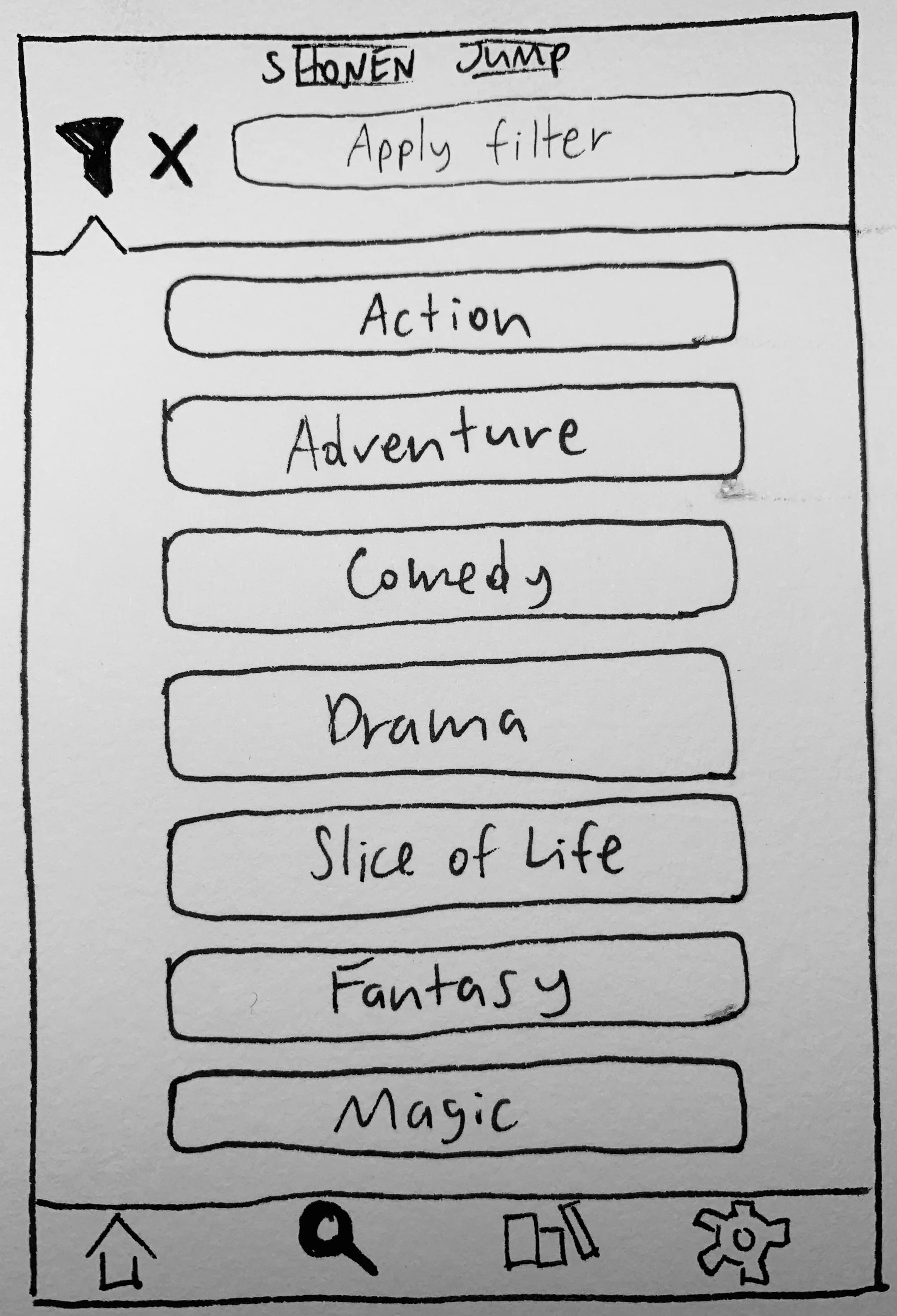
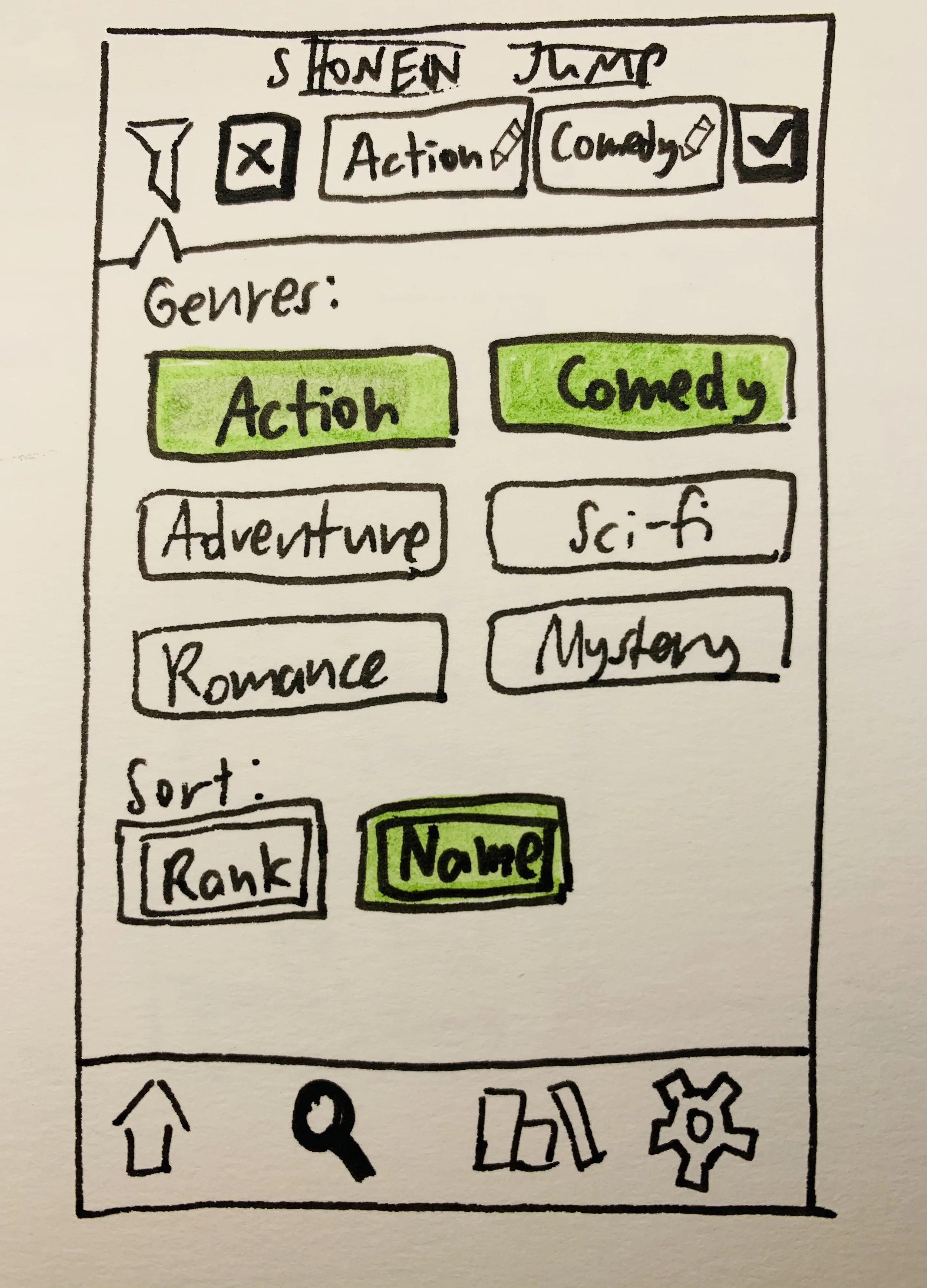
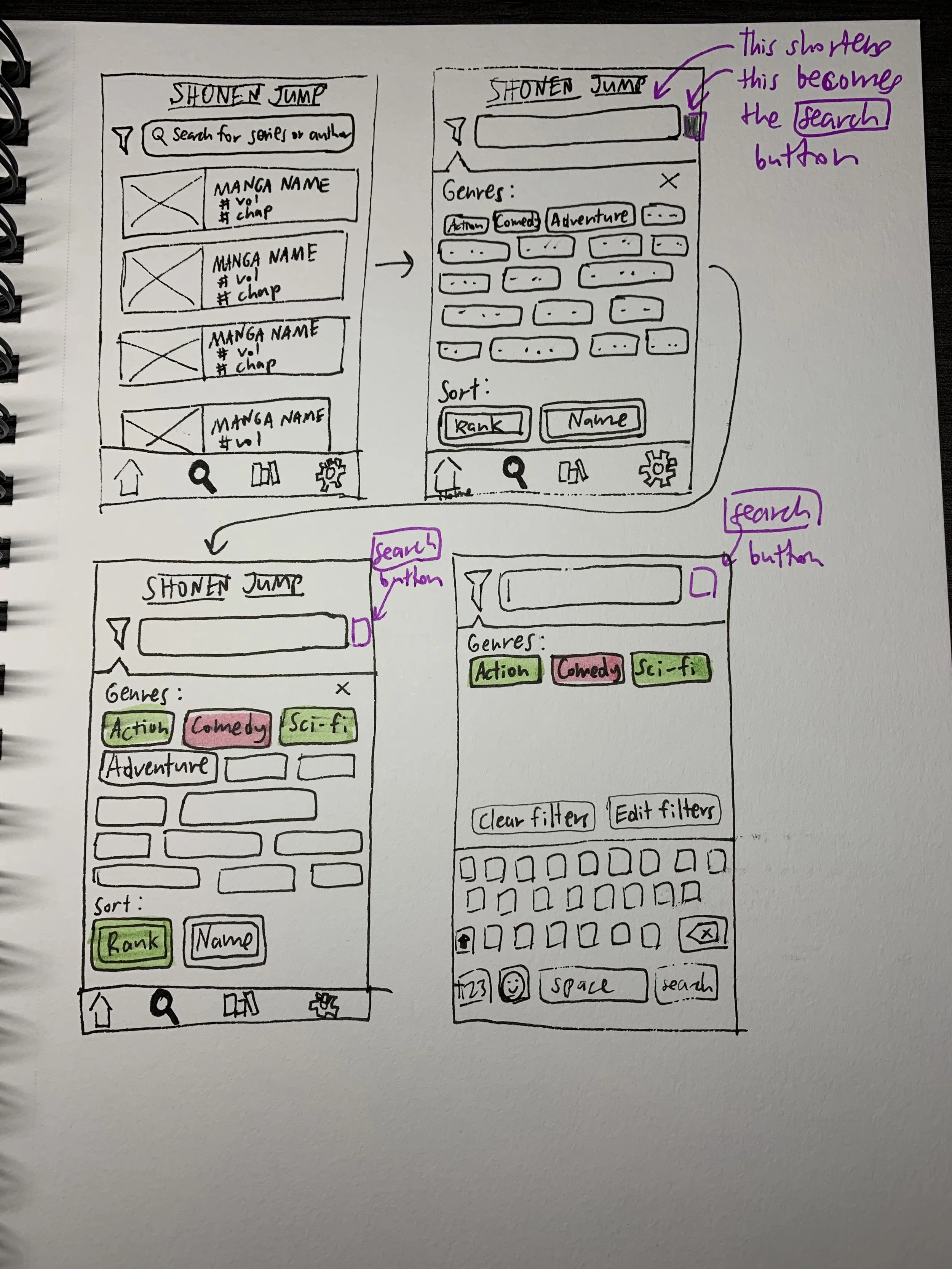
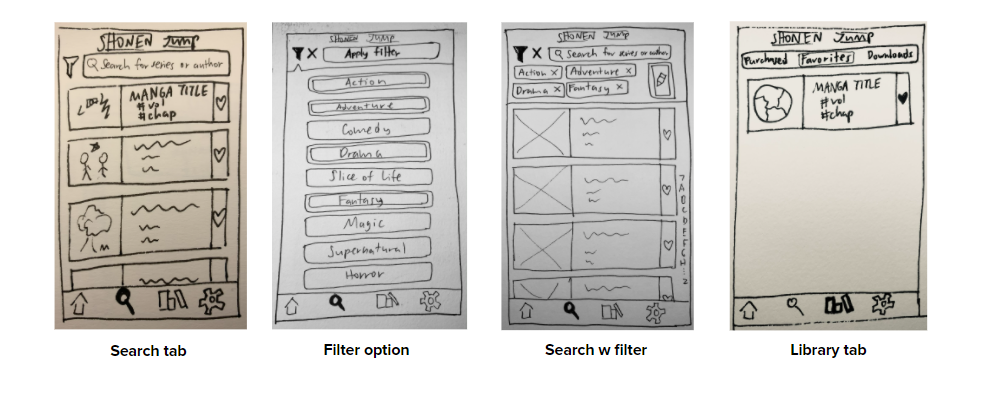
2. Sketch & Decide
All ideas conceived on paper sketch pad and various pens and markers
Final sketched wireframes